Poor code quality application can lead to many serious problems when the size of code grows. Linting is the process of checking the source code for Programmatic as well as Stylistic errors. This is most helpful in identifying some common and uncommon mistakes that are made during coding. To do this process many linters are out there like eslint, jshint, jslint etc.
All the above helps us to be consistent in semicolons, quotes & code formatting etc. In this blog post i will be showing you how you can setup ESLint with visual studio code which is my favorite code editor.
After downloading we need to initialize the ESLint.
That's all folks, now your project is setup with ESLint, from now on it will be very easy to catch lint errors and fix them even if you had missed it. Let's see ESLint in action.
And if you want to explore more on ESLint you can explore it on the website http://eslint.org/
All the above helps us to be consistent in semicolons, quotes & code formatting etc. In this blog post i will be showing you how you can setup ESLint with visual studio code which is my favorite code editor.
Install ESLint global
Install it globally by using NPM by this command:
npm install -g eslint
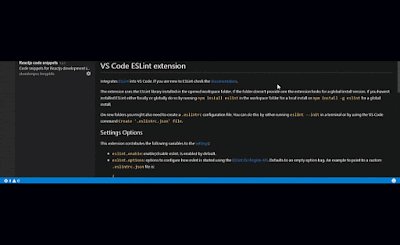
Download ESLint extension
Install the ESLint by downloading the extension, as shown below,
After downloading we need to initialize the ESLint.
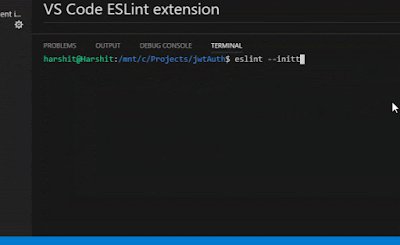
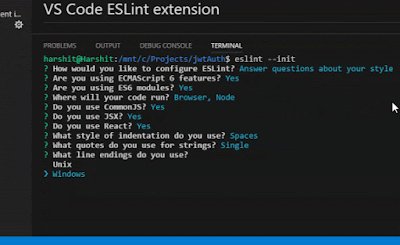
Initialize ESLint in project
Next is to initialize ESLint by using Ctrl + ` to open the terminal in Visual Studio Code
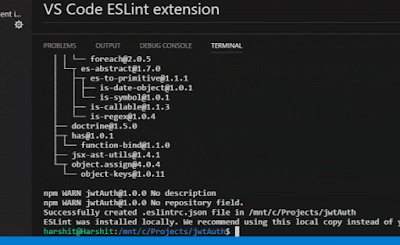
That's all folks, now your project is setup with ESLint, from now on it will be very easy to catch lint errors and fix them even if you had missed it. Let's see ESLint in action.
And if you want to explore more on ESLint you can explore it on the website http://eslint.org/




5 comments:
I’ve been browsing on-line greater than three hours today, but I never discovered any attention-grabbing article like yours. It is beautiful worth sufficient for me. Personally, if all webmasters and bloggers made good content material as you did, the net will be a lot more helpful than ever before.
Android Training in Chennai
Cloud Computing Training in Chennai
CCNA Training in Chennai
Amazing article! I was confused about Android Training in Chennai, but now got a clear view of the definition. Appreciate your hard work! Your post about technology was very helpful to me. Very clear step-by-step instructions. Thanks for sharing.
Interesting post! This is really helpful for me. I like it! Thanks for sharing!
Mobile application developers in Chennai | PHP developers Chennai
There are so many choices out there that I’m completely confused. Any suggestions? Thanks a lot.
safety courses in chennai
Thanks for taking time to share this post. It is really useful. Continue sharing more like this.
Android Training Institute in Chennai | Android Training Institute in anna nagar | Android Training Institute in omr | Android Training Institute in porur | Android Training Institute in tambaram | Android Training Institute in velachery
Post a Comment